
おはこんにちばん。
皆様、ブログ記事を書く時、単語や文章を目立たせ協調させたいと思われることも多いかと思います。一般的には、「太字」や「下線」「文字サイズ」で強調する機会が多いと思います。
今回や初心者でも超簡単に「蛍光ペン風のマーカーを引く方法」について、まとめていきます。
実際の作業としても、5分あれば十分に設定できますので、ワンランク上のブログ運営をする上でも、ぜひ参考にしていただければ幸いです。
- はてなブログ初心者の人
- 記事の見栄えをワンランク上げたい人
- これまでの文字強調に飽き、少し違った見せ方をしたい人
- 他のブログやサイトと差別化を図りたい人
- 何か新しいことをやってみたい人
目次
蛍光ペン風のマーカーとは
百聞は一見に如かず、下記が「蛍光ペン風のマーカー」になります。
【下線の場合】
あいうえおかきくけこ
【太字の場合】
あいうえおかきくけこ
【文字サイズ中の場合】
あいうえおかきくけこ
【蛍光ペン風のマーカーの場合】
あいうえおかきくけこ
いかがでしょうか?
これまでの強調方法とは少し違った味わいがないでしょうか?
はてなブログ初心者の場合、少し難しそうに考えてしまうかもしれませんが、この設定手順めちゃくちゃ簡単です。
5分いただければ、できるようになります!
蛍光ペン風のマーカーの設定手順
- CSSのコードをコピーする
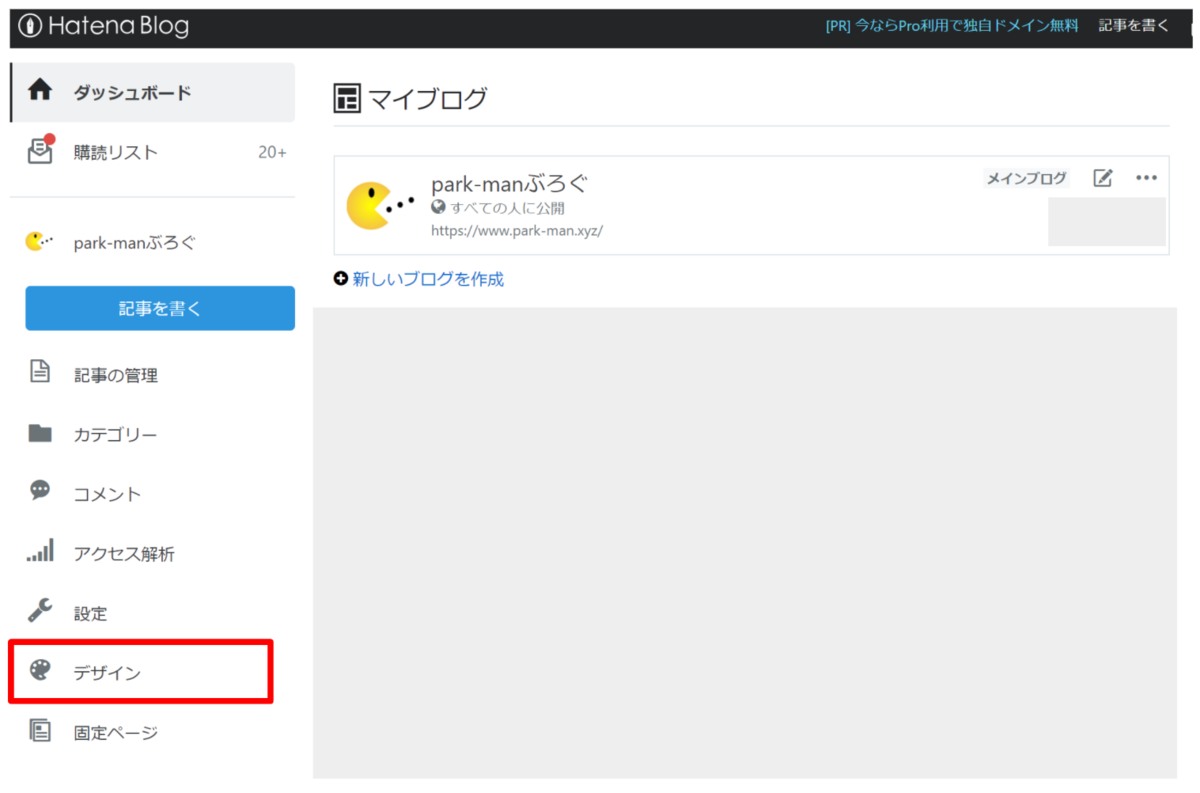
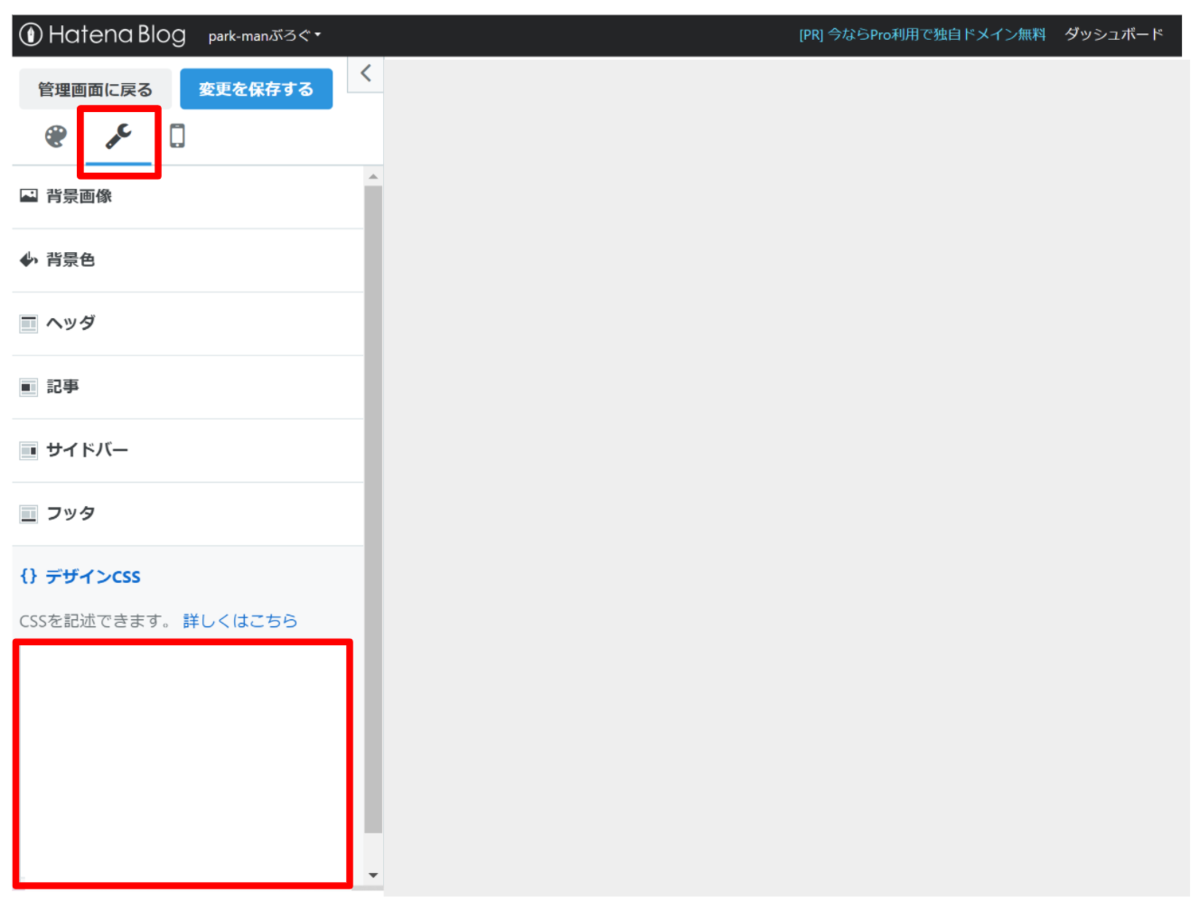
- はてなブログ管理画面の「{}デザインCSS」に貼り付ける
- 蛍光ペン風マーカーを引きたい文言を範囲指定し、「斜体」ボタンをクリックする
- プレビュー画面を確認する
- CSSのコードをコピーする
まずは、下のコードをそのままコピーしてください。
引用元:article em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, #f5deb3 60%) !important;
}
article i{
font-style:oblique !important;
} - はてなブログ管理画面の「{}デザインCSS」に貼り付ける


- 蛍光ペン風マーカーを引きたい文言を範囲指定し、「斜体」ボタンをクリックする

※ショートカットキー(Ctrl+I)も利用可能です。 -
プレビュー画面を確認する
以上が、蛍光ペン風のマーカーの設定手順となります。
めちゃくちゃ簡単です!
蛍光ペン風マーカーのカスタマイズ方法
ありものをそのまま利用する以外にも、下線の色や太さについても簡単に設定変更ができます。
下線の色を変更する方法
先程のCSSコードの中の一部表記を変更すれば、下線の色をカスタマイズすることが可能です。
該当箇所は、コチラ↓
#f5deb3
ご希望の色については、コチラ↓の中から選ばれるのをおすすめします。
下線の太さを変更する方法
前述と同様に、先程のCSSコードの中の一部表記を変更すれば、下線の太さをカスタマイズすることが可能です。
該当箇所は、コチラ↓
transparent 60%
細くしたい場合には、数字を大きく設定し、太くしたい場合には、数字を小さく設定します。
蛍光ペン風マーカーを利用する上での注意点

- 一般的な斜体文字の装飾が使用できなくなる
- これまで斜体文字を使用した全ての記事が蛍光ペン風マーカーに変換される
- 下線の色や太さを複数種類設定することができない
今回のCSSコード内容が、「斜体文字をオシャレ下線+太字にする」という変換になっているため、「斜体文字」単体での文字装飾ができなくなることが一番の注意点になります。
斜体文字を使われる方は、くれぐれもご注意ください。
まとめ

今回は、「蛍光ペン風のマーカーを引く方法」について、まとめてみました。
ご覧いただいたように、初心者でも超簡単に蛍光ペン風のマーカーを引くことができるので、ワンランク上のブログ運営をする上でも、ぜひ参考にしていただければ幸いです。
読者に読みやすい記事を提供する一つの手段として、一度お試ししてみませんか!
~合わせて読みたい記事~